Internet ako ho poznáme dnes je fascinujúcim miestom plným interaktívnych zážitkov, dynamického obsahu a vizuálne podmanivých rozhraní. No nebolo to tak vždy. Webdizajn predstavuje umenie a vedu vytvárania digitálnych priestorov na internete – od vizuálnej stránky až po používateľský zážitok. Je to disciplína, ktorá sa za krátky čas svojej existencie dramaticky vyvinula a reflektuje nielen technologický pokrok, ale aj meniace sa potreby a očakávania používateľov.
Keď surfujeme po moderných weboch, málokedy si uvedomujeme pozoruhodnú cestu, ktorou webdizajn prešiel. Od primitívnych statických stránok k sofistikovaným interaktívnym prostrediam, táto evolúcia trvala len niekoľko desaťročí. V nasledujúcich riadkoch sa pozrieme na kľúčové etapy tohto vývoja, technologické míľniky a dizajnové trendy, ktoré formovali web taký, aký ho poznáme dnes.
Obsah článku
90. roky: Počiatky webu (1991–1999)
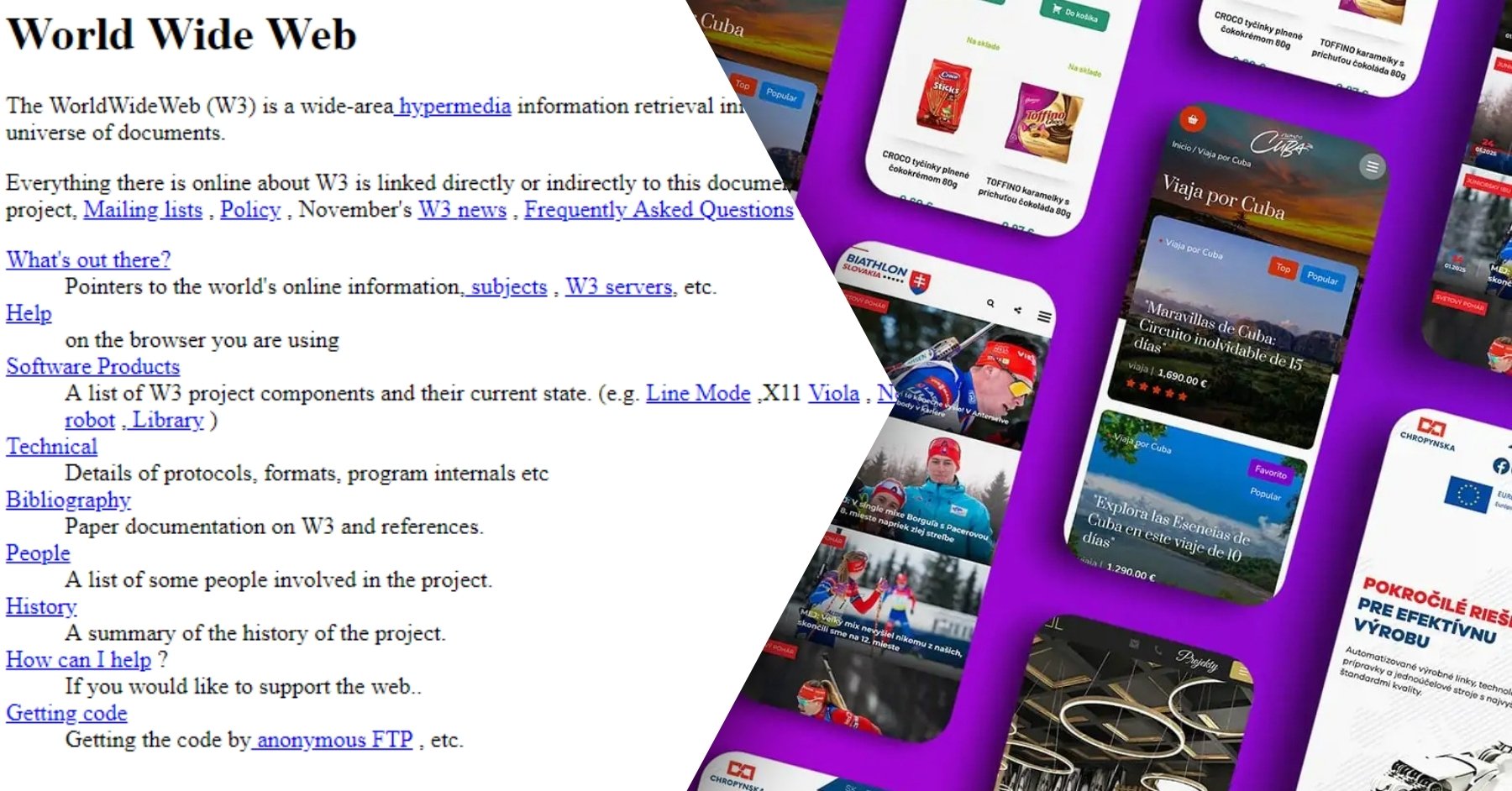
Na začiatku 90. rokov bol internet v plienkach. Prvá webová stránka, vytvorená Timom Berners-Leeom v roku 1991, obsahovala len základný text s hyperlinkmi. Nič viac, nič menej. Webdizajn v tejto ére bol extrémne jednoduchý a strohý – išlo predovšetkým o funkčnosť, nie o estetiku.

Stránky boli vytvárané v čistom HTML kóde a vyznačovali sa uniformným vzhľadom. Text bol zvyčajne zobrazovaný fontom Times New Roman na svetlom, často bielom pozadí. Farebná paleta bola obmedzená a navigácia primitívna. Obsah bol organizovaný do jednoduchej lineárnej štruktúry, pričom používatelia museli scrollovať, aby videli celý obsah.
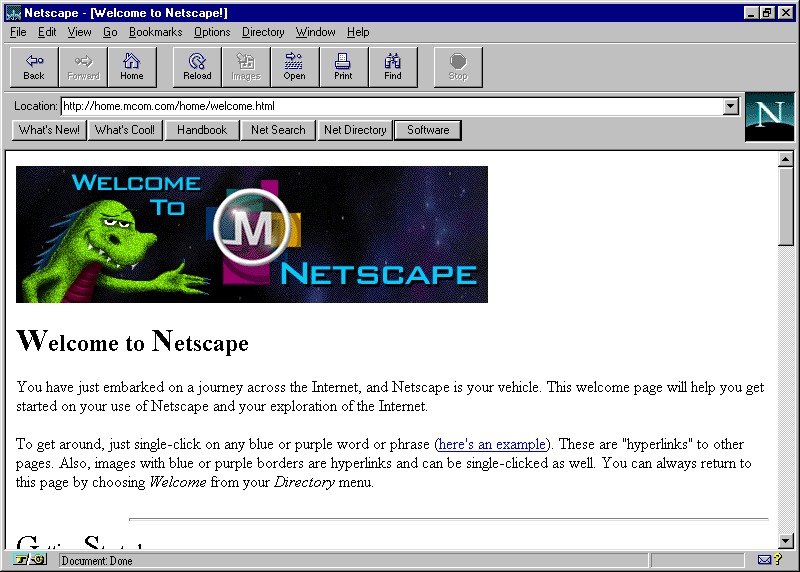
S príchodom Netscape Navigatora v roku 1994 prišli aj prvé pokusy o zlepšenie vizuálnej stránky webu. Dizajnéri začali experimentovať s tabuľkovým layoutom, ktorý umožňoval aspoň základné usporiadanie obsahu na stránke. Tabuľky sa rýchlo stali hlavným nástrojom pre vytváranie webových layoutov, napriek tomu, že pôvodne neboli na tento účel navrhnuté.

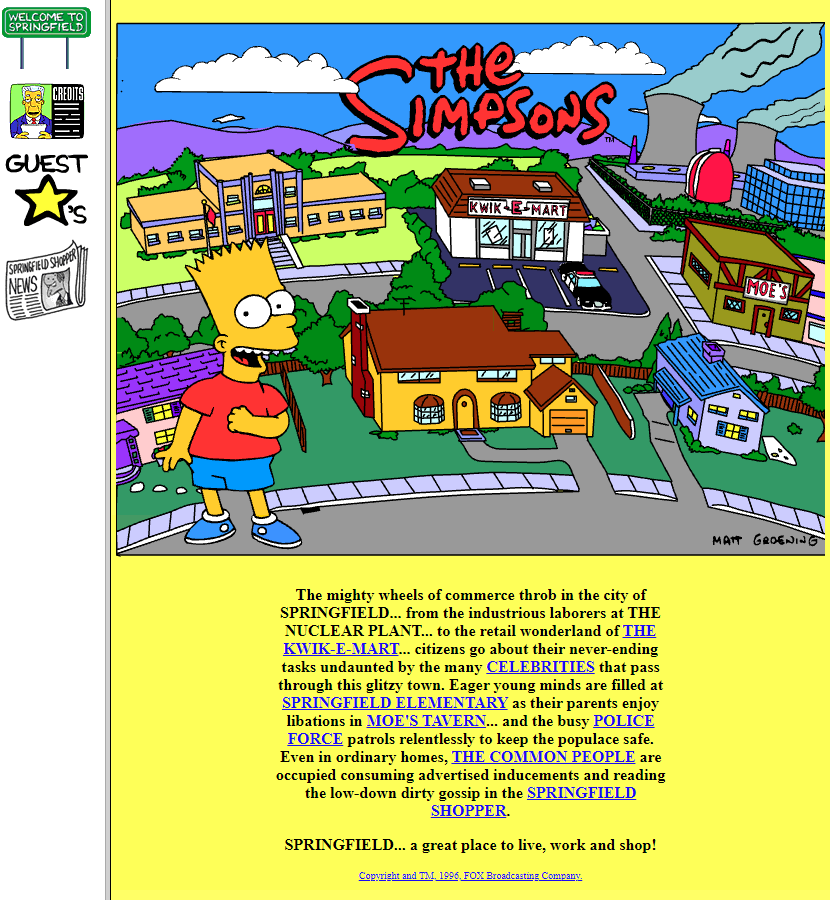
Druhá polovica 90. rokov priniesla revolúciu v podobe rámcov (frames), ktoré umožňovali rozdeliť obrazovku na viaceré nezávislé oblasti. Hoci to zlepšilo navigáciu, často to viedlo k zmätočným a nekonzistentným používateľským zážitkom. V tomto období boli typickými prvkami aj blikajúce texty, animované GIFy a návštevnícke počítadlá.
Na konci dekády sa začali objavovať prvé flashové animácie, ktoré priniesli na web nový rozmer interaktivity. Webové stránky začali hrať hudbu na pozadí a ponúkať jednoduché animácie. Tieto prvky, hoci dnes pôsobia archaicky a často iritujúco, v tom čase predstavovali významný krok vpred.

Začiatok 2000s: Rozmach a štandardizácia (2000–2007)
S novým miléniom prichádza éra, kedy sa webdizajn začína brať vážnejšie. Dizajnéri už nechcú len funkčné weby – túžia po esteticky príťažlivých stránkach, ktoré odrážajú identitu značky a zlepšujú používateľský zážitok. Začína sa klásť dôraz na konzistentný vizuálny jazyk a prístupnosť.
Významným míľnikom bolo rozšírenie CSS (Cascading Style Sheets), ktoré umožnilo oddeliť obsah od vizuálnej prezentácie. Stránky mohli mať jednotný štýl bez potreby formátovať každý element zvlášť. CSS postupne nahrádzalo neohrabané tabuľkové layouty, hoci táto transformácia trvala niekoľko rokov.

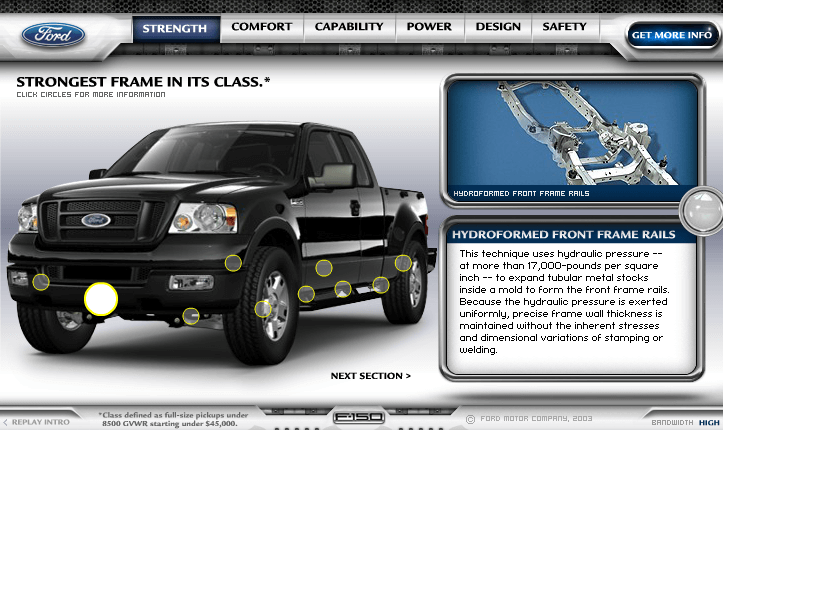
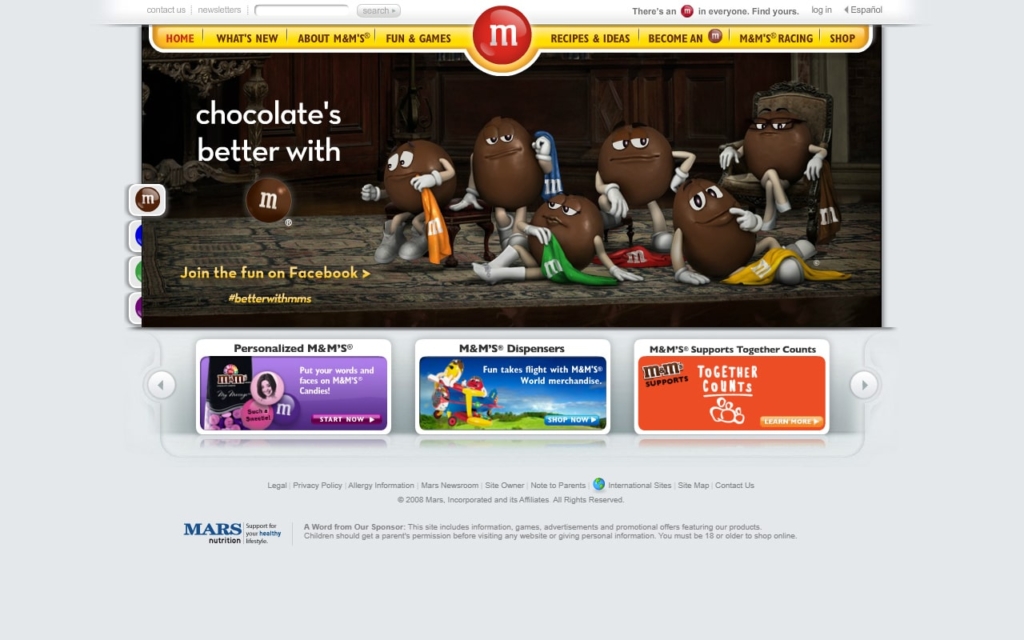
Flash sa stal dominantnou technológiou pre vytváranie interaktívnych prvkov. Dizajnéri mohli vytvárať komplexné animácie, integrované prehrávače médií a interaktívne navigačné prvky. Mnoho korporátnych webov tej doby malo flashové intro – krátku animáciu pred vstupom na hlavnú stránku. Hoci tieto intrá boli často vizuálne pôsobivé, z hľadiska používateľského zážitku predstavovali skôr prekážku.
V tomto období sa objavuje skeuomorfizmus – dizajnový prístup, ktorý napodobňuje reálne fyzické objekty v digitálnom prostredí. Tlačidlá vyzerali ako skutočné fyzické tlačidlá, poznámkové bloky pripomínali skutočný papier a záložky mali vzhľad skutočných záložiek v knihe. Tento prístup pomáhal používateľom orientovať sa v digitálnom prostredí na základe ich skúseností z fyzického sveta.

Dôležitým vývojom bolo aj založenie World Wide Web Consortium (W3C), ktoré sa zameralo na vytváranie štandardov pre webové technológie. Vďaka tomu začali webové stránky fungovať konzistentnejšie naprieč rôznymi prehliadačmi, hoci problémy s kompatibilitou pretrvávali ešte dlho.
Web 2.0 éra (2007–2012)
Web 2.0 predstavoval paradigmatický posun vo vnímaní internetu. Webové stránky už neboli len statickými nosičmi informácií, ale platformami pre interakciu a spoluprácu. Tento posun sa odzrkadlil aj vo webdizajne, ktorý sa zameral na uľahčenie takýchto interakcií.
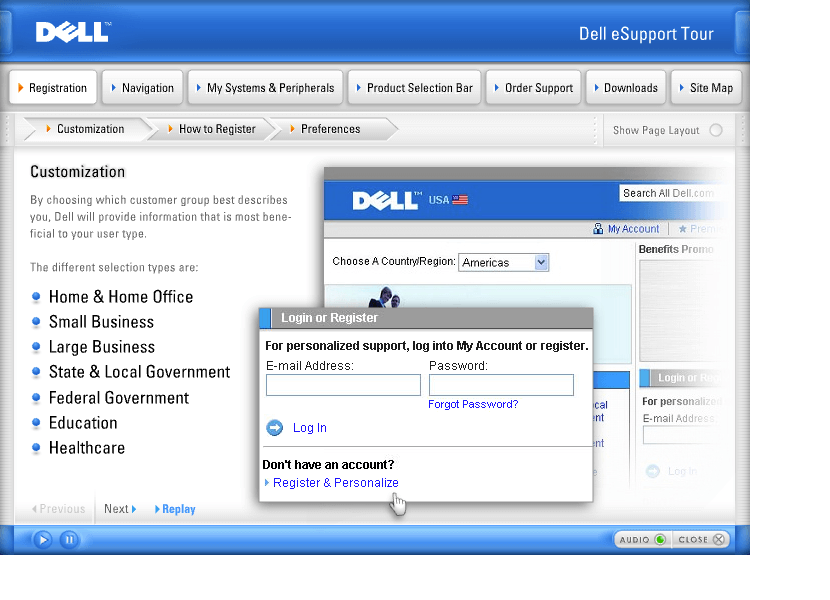
Vizuálny jazyk Web 2.0 sa vyznačoval zaoblenými rohmi, veľkými, výraznými tlačidlami, lesklými povrchmi a jemnými tieňmi. Farebná schéma bola optimistická a živá, s gradientmi dodávajúcimi hĺbku a dynamiku. Typické boli aj odznaky "beta" alebo "nové", ktoré zdôrazňovali progresívnosť a inováciu.

JavaScript a AJAX (Asynchronous JavaScript and XML) umožnili vytvárať dynamické stránky, ktoré mohli aktualizovať svoj obsah bez potreby obnovenia celej stránky. Techniky ako "infinite scrolling" (nekonečné scrollovanie) a dynamické načítavanie obsahu zmenili spôsob interakcie používateľov s webom.
V tomto období vznikli prvé webové frameworky ako jQuery a neskôr Bootstrap, ktoré štandardizovali a zjednodušili vývoj webových stránok. Dizajnéri a vývojári mohli rýchlejšie implementovať bežné prvky používateľského rozhrania a sústrediť sa na unikátne aspekty svojich projektov.
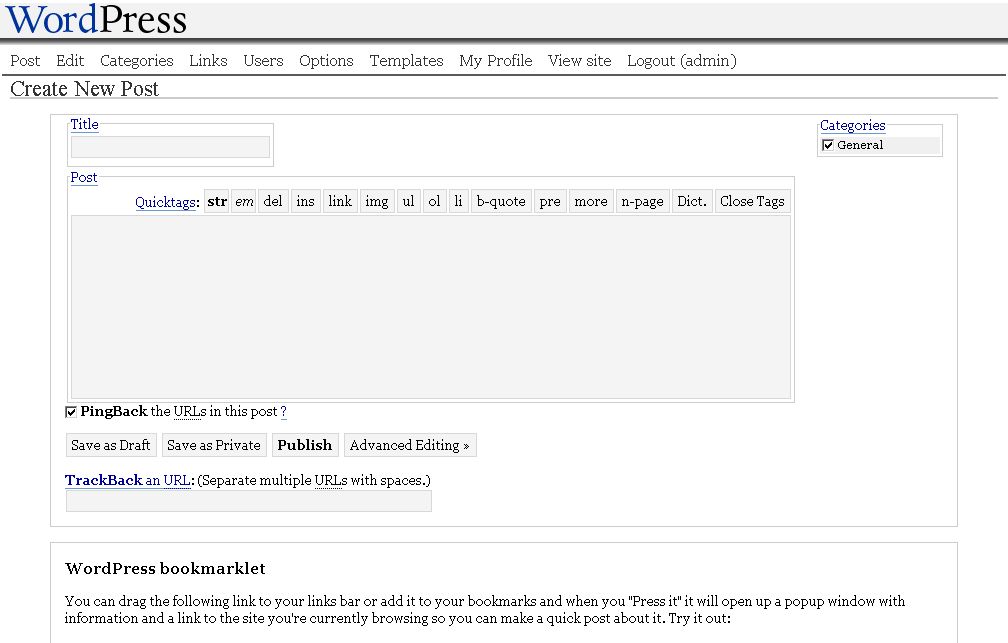
Významným vývojom bolo aj rozšírenie blogov a sociálnych sietí, ktoré zdemokratizovali tvorbu webového obsahu. Platformy ako WordPress umožnili aj ľuďom bez technických znalostí vytvárať a spravovať webové stránky. Dizajn sa prispôsobil tomuto trendu vytváraním univerzálnych šablón a systémov správy obsahu.

Koniec tohto obdobia bol poznačený rastúcim používaním mobilných zariadení na prehliadanie webu. Dizajnéri si uvedomili, že potrebujú riešenie pre rôzne veľkosti obrazoviek, čo viedlo k vzniku konceptu responzívneho dizajnu, ktorý naplno rozkvitol v nasledujúcej ére.
Mobilná revolúcia a flat dizajn (2012–2017)
Rok 2012 znamenal zásadný prelom vo webdizajne. Ethan Marcotte predstavil koncept responzívneho webdizajnu, ktorý umožnil stránkam prispôsobiť sa rôznym zariadeniam a veľkostiam obrazoviek. Tento prístup sa rýchlo stal štandardom v odvetví, keďže počet používateľov prehliadajúcich web na mobilných zariadeniach rapídne rástol.
S príchodom responzívneho dizajnu sa zmenil aj spôsob navrhovania webov. Namiesto vytvárania fixných layoutov sa dizajnéri začali zameriavať na fluidné mriežky, flexibilné obrázky a media queries. Pristúpili tiež k filozofii "mobile-first" – najprv navrhovali mobilnú verziu stránky a až potom pridávali prvky pre väčšie obrazovky.
Paralelne s touto technologickou zmenou sa objavil aj nový estetický trend: flat dizajn. Tento minimalistický prístup zavrhol skeuomorfizmus a 3D efekty v prospech jednoduchých, dvojrozmerných prvkov. Flat dizajn bol charakteristický čistými líniami, živými farbami, jednoduchými ikonami a typografiou bez ozdôb.
Tento trend bol posilnený uvedením Windows 8 s jeho Metro dizajnom a neskôr Google Material Design. Material Design predstavil sofistikovanejší prístup k flat dizajnu, pridávajúc jemné tiene a vrstvy na simuláciu fyzického papiera, no stále si zachovávajúc čistý, plochý vzhľad.

Z technologického hľadiska prinieslo toto obdobie pokročilé CSS funkcie ako Flexbox, ktorý zjednodušil vytváranie komplexných layoutov. CSS3 animácie a prechody umožnili interaktívne prvky bez nutnosti používania JavaScriptu alebo Flashu, ktorý začínal upadať (a v roku 2020 bol oficiálne ukončený).
Dôraz na rýchlosť načítavania stránok sa stal kľúčovým faktorom. Používatelia očakávali okamžité reakcie. Dizajnéri museli balansovať medzi vizuálnou príťažlivosťou a výkonom, osobitne na mobilných zariadeniach s pomalším pripojením.
Moderný web: Rýchlosť, prístupnosť a modularita (2018–dnes)
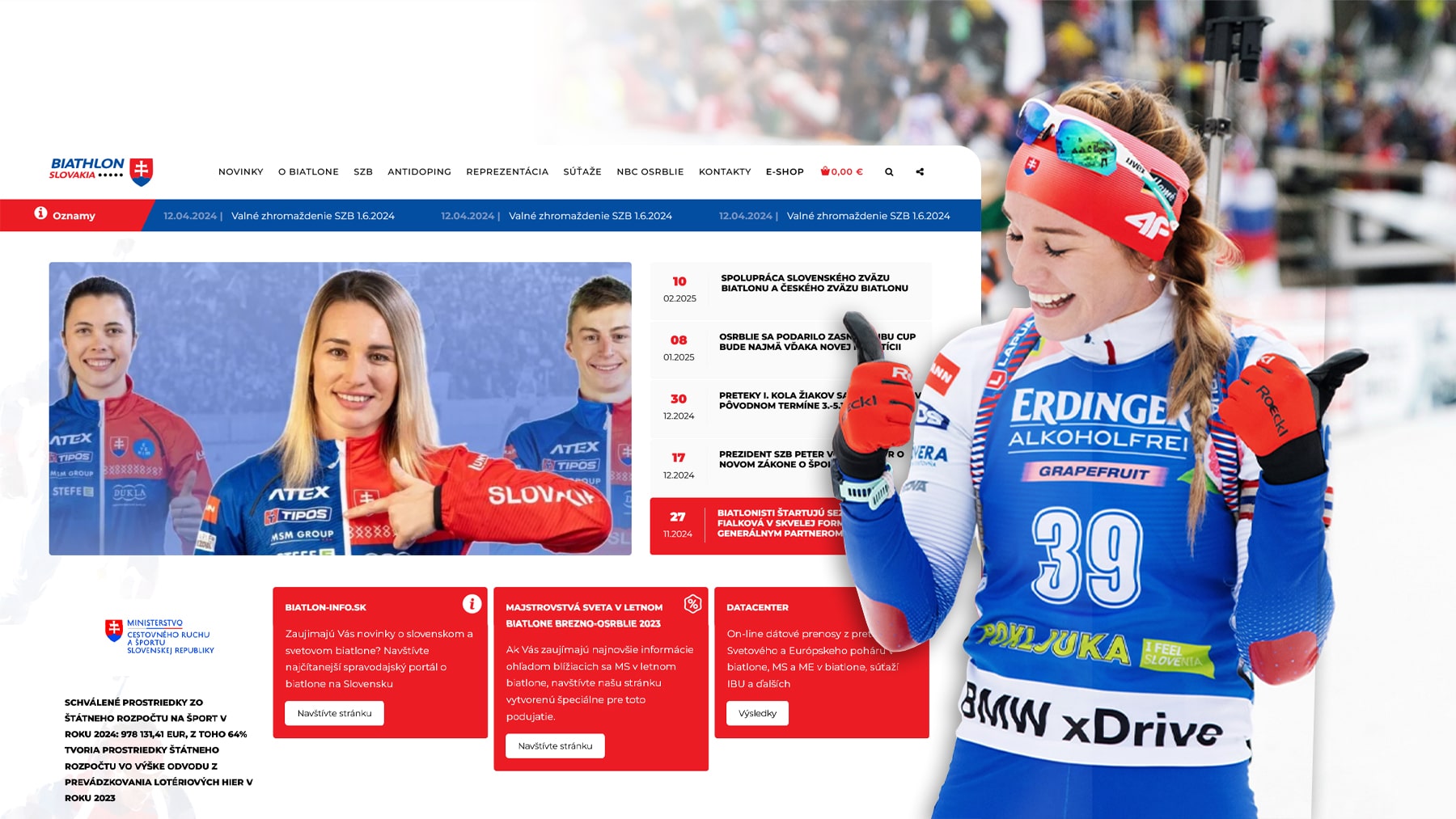
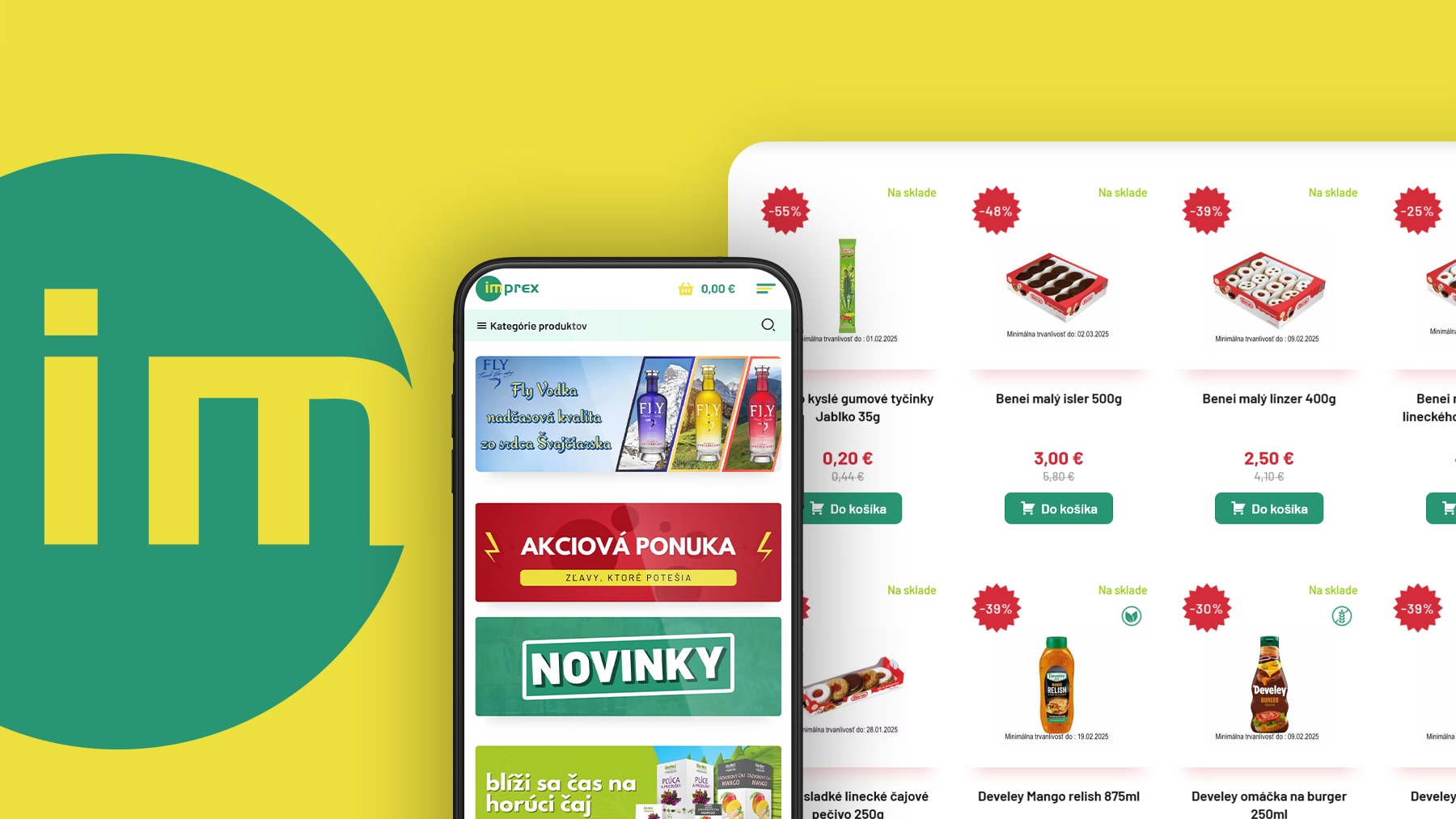
Súčasná éra webdizajnu kladie dôraz na modularitu, výkon a inkluzívnosť. Komponentový prístup k dizajnu – kde sú užívateľské rozhrania zostavené z nezávislých, znovupoužiteľných komponentov – sa stal štandardnou praxou. Tento prístup je podporovaný modernými JavaScript frameworkami ako React, Vue a Angular, ktoré umožňujú vytvárať dynamické, interaktívne rozhrania.
Dizajnové systémy sa stali neoddeliteľnou súčasťou práce webových dizajnérov. Tieto súbory štandardov, komponentov a pravidiel zabezpečujú konzistentnosť naprieč rôznymi platformami a produktmi. Nástroje ako Storybook uľahčujú dokumentáciu a testovanie týchto systémov.
Dôležitým trendom je aj dark mode – tmavá farebná schéma, ktorá šetrí batériu na zariadeniach s OLED obrazovkami a znižuje únavu očí pri používaní zariadení v tmavých prostrediach. Mnoho webov a aplikácií teraz ponúka prepínanie medzi svetlým a tmavým režimom.
Mikrointerakcie – malé, cielené odpovede na akcie používateľa – sa stali kľúčovým prvkom pre zlepšenie používateľského zážitku. Tieto jemné animácie a prechodové efekty poskytujú spätnú väzbu a robia digitálne prostredie príjemnejším a prirodzenejším.
Prístupnosť webu sa konečne dostáva do popredia. Dizajnéri si uvedomujú dôležitosť vytvárania stránok, ktoré sú použiteľné pre všetkých, vrátane ľudí so zrakovým, sluchovým, motorickým alebo kognitívnym znevýhodnením. Striktnejšie uplatňovanie štandardov ako WCAG (Web Content Accessibility Guidelines) pomáha vytvárať inkluzívnejší web.
No-code a low-code platformy demokratizujú tvorbu webov ešte viac ako kedykoľvek predtým. Nástroje ako Webflow a Wix umožňujú profesionálom aj laikom vytvárať sofistikované webové stránky bez hlbokých technických znalostí, čo mení dynamiku celého odvetvia.
Budúcnosť webdizajnu
Keď sa pozrieme do blízkej budúcnosti, vidíme niekoľko vzrušujúcich trendov, ktoré pravdepodobne zmenia tvár webdizajnu. Umelá inteligencia už začína hrať významnú úlohu pri automatizácii rutinných úloh, od generovania kódu až po vytvorenie základných layoutov. Nástrojom AI však stále chýba kreatívna iskra a empatické porozumenie, ktoré do práce vnášajú ľudskí dizajnéri.
Adaptívny dizajn posunie personalizáciu na novú úroveň. Webové stránky budúcnosti sa budú prispôsobovať nielen veľkosti obrazovky, ale aj preferenciám, správaniu a potrebám konkrétneho používateľa. Predstavte si stránku, ktorá mení svoj layout podľa toho, či ste vizuálny typ alebo preferujete text, či je ráno alebo večer, alebo aká je vaša aktuálna nálada.
Hlasové rozhrania a konverzačný dizajn sa stanú čoraz dôležitejšími. S rozširovaním hlasových asistentov a zariadení budú dizajnéri musieť vytvárať rozhrania, ktoré elegantne kombinujú vizuálne a hlasové interakcie. Táto zmena si vyžaduje nový spôsob uvažovania o navigácii a interakcii s digitálnym obsahom.
Rozšírená a virtuálna realita (AR/VR) ponúkajú vzrušujúce možnosti pre vytváranie imerzívnych webových zážitkov. Namiesto prezerania plochých stránok by používatelia mohli interagovať s 3D objektmi alebo virtuálnymi priestormi. Tieto technológie však zostávajú v rannom štádiu vývoja a stále čakajú na svoje "killer" aplikácie.
Multisenzorické rozhrania, ktoré zapájajú viac ľudských zmyslov, predstavujú ďalšiu hranicu. Predstavte si webové stránky, ktoré dokážu komunikovať nielen vizuálne, ale aj prostredníctvom hmatu alebo dokonca čuchu. Takéto rozhrania môžu radikálne zmeniť spôsob, akým interagujeme s digitálnym obsahom.
Záver
Cesta webdizajnu od jednoduchých textových stránok 90. rokov k dnešným sofistikovaným digitálnym zážitkom je fascinujúcim príbehom technologickej evolúcie a ľudskej kreativity. Každá éra priniesla svoje unikátne výzvy a inovácie, formujúc web do podoby, akú poznáme dnes.
Pre súčasných dizajnérov je dôležité poučiť sa z tejto bohatej histórie. Trendy prichádzajú a odchádzajú, ale princípy dobrého dizajnu – používateľská prístupnosť, jasná komunikácia, zmysluplná estetika – zostávajú konštantné. Rovnako dôležité je pamätať na to, že za každým kliknutím, scrollom alebo dotykom je skutočný človek s reálnymi potrebami a očakávaniami.
S pokračujúcim technologickým pokrokom bude webdizajn nepochybne naďalej evolučne napredovať. No bez ohľadu na to, aké vzrušujúce nové technológie a možnosti sa objavia, najúspešnejšie webové stránky budú vždy tie, ktoré dokážu vytvoriť zmysluplné a hodnotné spojenie medzi digitálnym obsahom a ľudskými používateľmi.
Sledujte najnovšie trendy a inovácie, no nikdy nezabúdajte na základnú otázku, ktorá by mala viesť každé dizajnové rozhodnutie: Ako toto zlepší zážitok skutočných ľudí, ktorí budú s mojím dizajnom interagovať?