Chcete upraviť funkcie alebo dizajn WordPress témy? Chcete to urobiť tým najlepším spôsobom? Použite child (odvodenú) tému. V tomto návode nájdete kompletný postup, aby ste mohli vytvárať a upravovať WordPress child tému bez ohľadu na vaše technické zručnosti.
Prečo používať child tému vo WordPresse?
Dôležitosť a prínos child témy najjednoduchšie vysvetlím na nasledujúcom príklade:
Našiel som vhodnú tému pre svoju WordPress stránku. Rozhodol som sa, že ju ešte vylepším novými funkciami a úpravou dizajnu. Dlhé hodiny som strávil úpravou súborov témy, až som nakoniec dosiahol svoj cieľ. Stránka konečne vyzerá presne podľa mojich predstáv.
O svoju stránku sa chcem vzorne starať a preto si priebežne inštalujem každú dostupnú aktualizáciu. Jedného dňa ma WordPress upozorní na to, že sa objavila novšia verzia mojej témy. Paráda! Teším sa na nové možnosti, rýchlejšie načítanie stránky a ďalšie prínosy. Ihneď spúšťam aktualizáciu. Po minúte sa zobrazí správa o tom, že všetko prebehlo hladko.
Spokojne si otváram svoju stránku a prichádza studená sprcha. Všetky zmeny, ktoré som urobil pri vytváraní webu sú preč…
Verím tomu, že nikto s vás nechce zažiť takúto situáciu. Použitie child (odvodenej) témy je najlepší spôsob na úpravu originálnej šablóny.
Child téma zdedí vlastnosti pôvodnej/nadradenej témy. Vďaka tomu si ju môžete upravovať podľa vlastných potrieb, pričom originálna téma ostáva celý čas nedotknutá a plne funkčná.
Odvodená child téma je uložená vo vlastnom priečinku a má vlastné súbory style.css a functions.php. Tieto dva sú nevyhnutné pre správne fungovanie child témy. Okrem nich môžete pridať aj ďalšie súbory a upravovať ich podľ vlastných potrieb (napríklad header.php pre úpravu hlavičky stránky).
Child tému môžeme vnímať ako prekrytie. Pre návštevníka stránky WordPress najprv načíta child tému, ktorej chýbajúce funkcie a štýly vyplní časťami z originálnej témy. Výsledkom je, že získate všetky výhody originálnej témy doplnené o vylepšenia odvodenej témy.
Vytvorenie WordPress child témy
Môžem sa pustiť do vytvorenia WordPress child témy. Čo k tomu budem potrebovať?
Editor na vytvorenie a úpravu kódov – napríklad Notepad++
FTP klient s FTP účet – toto už mám pripravené od nainštalovania WordPressu
Krok 1: vytvorenie priečinka pre child šablónu
V tomto návode vám ukážem, ako sa vytvára child téma pre originálnu WordPress tému twentytwenty. Postup samozrejme môžete použiť pre akúkoľvek inú tému.
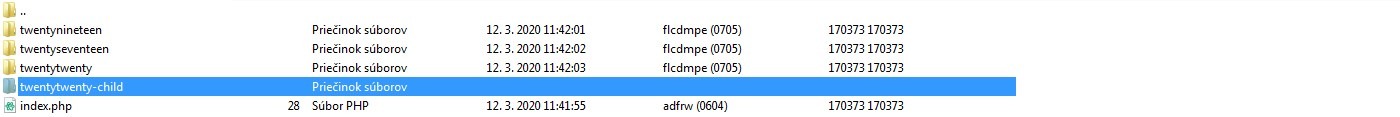
Otvorím si FTP klient a prihlásim sa do svojho hostingu. Postupne sa preklikám cez web (alebo public_html) -> wp-content -> themes. V priečinku themes vytvorím nový priečinok. Ako pomenovať priečinok? Odporúčam použiť názov originálnej tým s príponou -child. V mojom prípade teda priečinok nazvem twentytwenty-child.

Krok 2: súbor style.css
Otvorím editor a vytvorím súbor s názvom style.css. Vložím do neho nasledujúci kód (vrátane znakov “/*” a “*/” na začiatku a konci kódu):
/*
Theme Name: Twenty Twenty Child
Theme URL: https://vasa-domena.sk
Description: Popis temy
Theme Author: Vase meno
Author URL: https://vasa-domena.sk
Template: twentytwenty
Version: 1.0.0
Text Domain: twentytwenty-child
*/
Samozrejme tento kód je potrebné upraviť podľa originálnej témy. Najdôležitejšie úlohu zohráva riadok “Template”. Ten určuje, z ktorej témy je child téma odvodená. Keď je súbor hotový, nahrám ho do priečinku, ktorý som vytvoril v prvom kroku tohto návodu.
Krok 3: súbor functions.php
Vytvorím druhý súbor, ktorý je nevyhnutný pre správne fungovanie child témy, s názvom functions.php. Keďže chcem, aby odvodená šablóna používala všetky funkcie originálu, vložím do súboru nasledujúci kód:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Všetko uložím a nahrám do rovnakého priečinku, ako súbor style.css.
Krok 4: aktivujem child tému
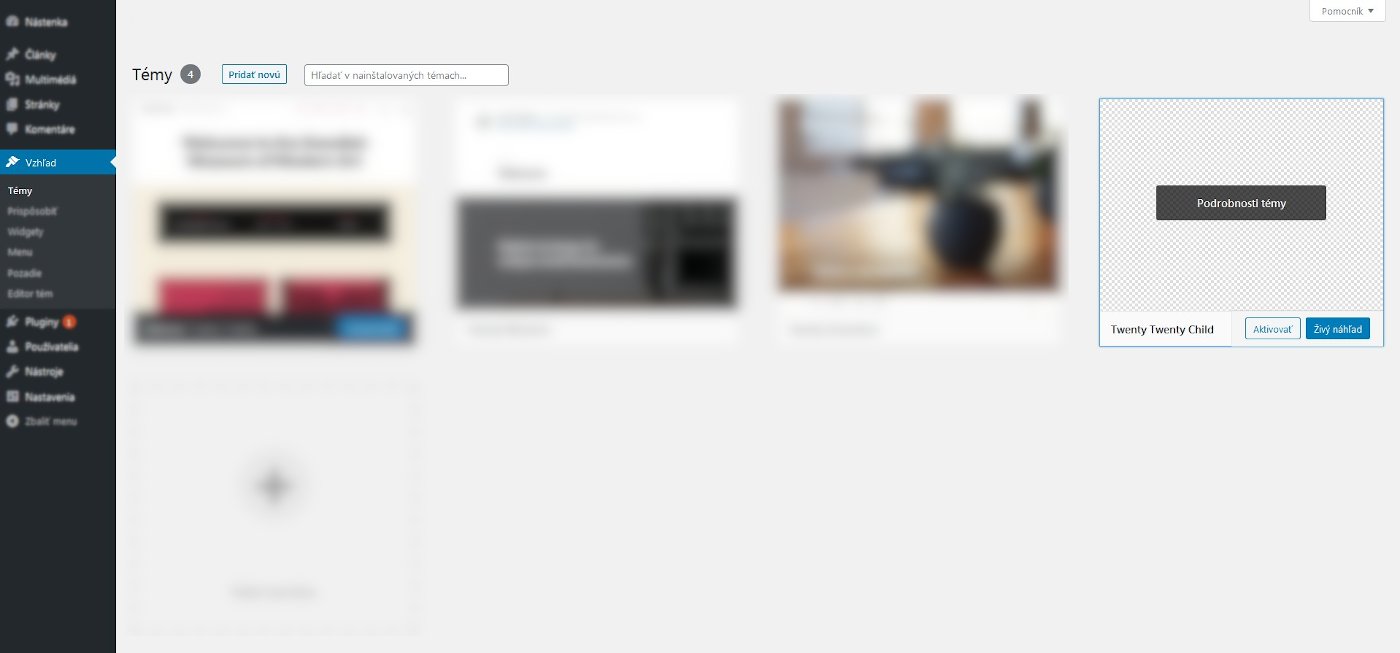
Všetky potrebné súbory sú vytvorené a nahrané na server. V tejto chvíli mi už stačí iba aktivovať odvodenú tému. Prihlásim sa do administrácie WordPress a na ľavej lište kliknem na Vzhľad -> Témy a aktivujem tému Twenty Twenty Child.

Ako zistím, že som všetko urobil správne? Je to jednoduché. Otvorím svoju web stránku. Ak vyzerá rovnako, ako pred aktiváciou child témy, všetko funguje ako má.
Prečítajte si aj
Ako nainštalovať WordPress?
Ako vybrať tému pre WordPress stránku?
Potrebujete vlastnú WordPress web stránku?
Nemáte čas alebo chuť učiť sa o tvorbe WordPress web stránok? Neváhajte nás kontaktovať. Radi pre vás vytvoríme rýchlu a optimalizovanú stránku.